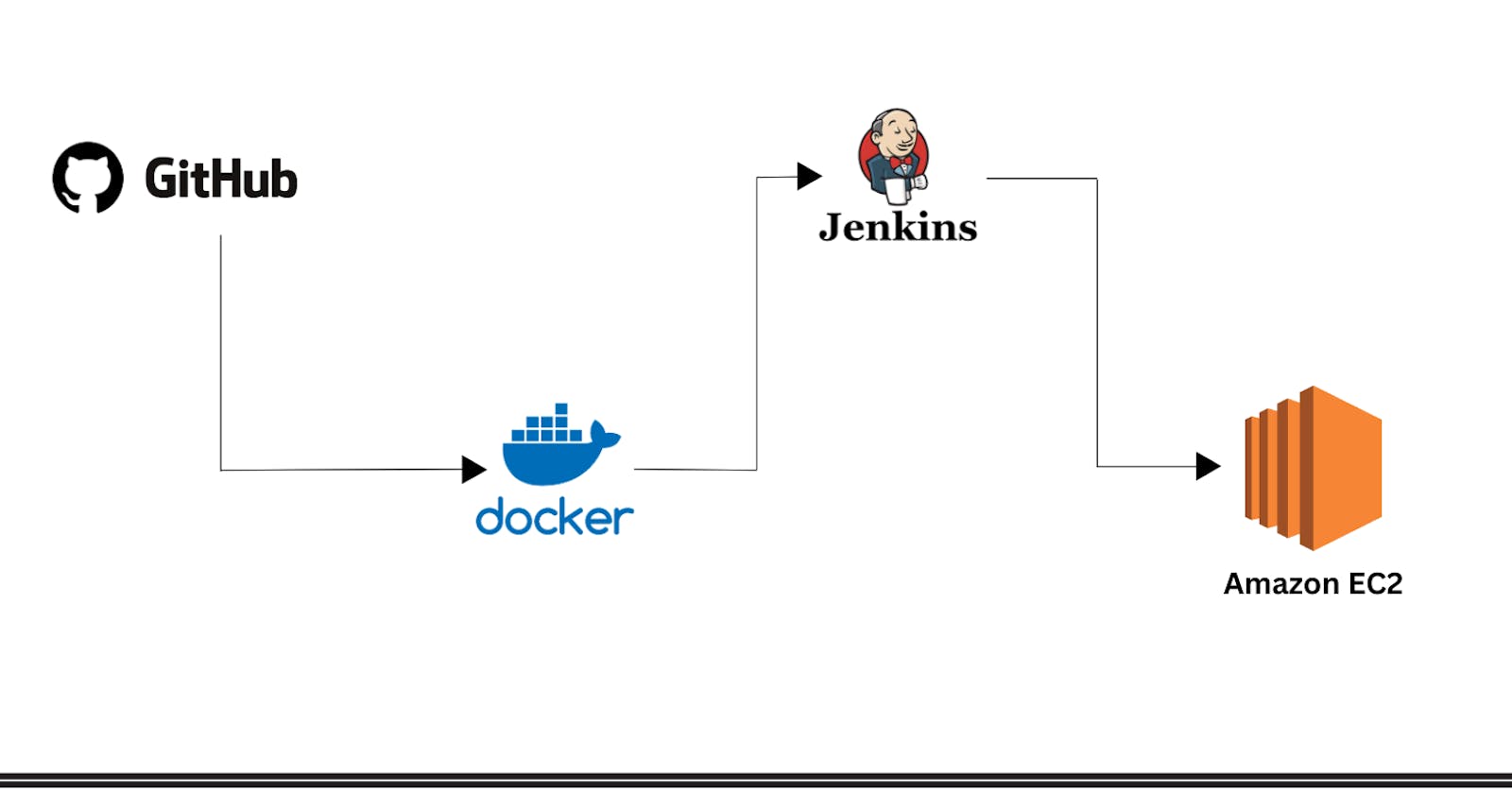
End-to-End project of Jenkins CI/CD pipeline with GitHub webhook integration for Deploying Docker application on EC2 with Declarative pipeline
Follow the steps:
. First of all, go to AWS portal, and create a new instance. As,
· Name: jenkins-server
· AMI: ubuntu.
· Instance type: t2.micro (free tier).
· Key pair login: Create > docker.pem.
· Allow HTTP.
· Allow HTTPS.
(Download the .pem file.)
Click on Launch Instance.


Now, connect to the EC2 instance that you have created. Copy the SSH from server:

Now, connect the ec2 instance with the terminal through ssh:


Now, to install jenkins you have to install java first which is mandatory to run jenkins.
Run commands:
sudo apt update
sudo apt install openjdk-11-jre
java -version

Java is installed.
Now, install jenkins
url: https://www.jenkins.io/doc/book/installing/linux/

Check whether jenkins is active or not:
systemctl status jenkins

Now, go to the ec2 instance and change the inbound rules in security group and add the rule of TCP custom at port 8080 and in source select my IP and save the rules.

Now, Copy the Public Ip of the machine and paste it to the browser to access the Jenkins portal. As,
65.2.128.126:8080

We need an Administrator Password to unlock this. For that, go to the provided highlighted path in the upper screenshot.
“sudo cat /var/lib/Jenkins/secrets/initialAdminPassword”

Now install the suggested plugins.

This will now install the suggested plugins. As
Now, Jenkins will ask us to create the First Admin User.
Add the fields accordingly.
The Jenkins homepage will look like this,
Now, we will create a CI/CD pipeline, which will fetch the code from GitHub.
From Jenkins Dashboard, Click on “New Item”.
Project url : https://github.com/farzshamim/react_django_demo_app
Now, Add name as
Name: react-todo-app
Project: Freestyle project
Click “Ok”.

Here, we need to fill up the description.
In Source Code Management, select Git and Add Repository URL and Credentials.
(If there is not any added credential, we need to add)
If it is a private repos then you have to add the credentials, not required for public repos.

Now, install docker in the ec2 instance server :
sudo apt-get install docker.io
In Build Step, select Execute Shell and write following command to build docker image and from Docker image we will create a container.

Now, Click on build Now. And the build will be started, in the build history.

In Output Console,

- After getting success, In the browser, search for

You can run the app using docker-compose as well:
Run the command (sudo apt-get install docker-compose) in the server and configure the shell execute tab in build:
First, we are using the command { docker-compose down} because it will stop any running container and the it will start the container to avoid errors.

Now, after the build step again, the container is running using docker-compose.

Now, our goal is,
· Whenever the developer commits their code in GitHub, after every commit, it should reflect in the live web app.
· For that, we will use “GitScm polling”.
· Every time, a developer made a commit, a trigger will run automatically, which will rebuild the image and run a container on your behalf as a part of automation that will run the pipeline automatically.
Now, configure the project again, and add
Build Trigger: GitHub hook trigger for GitScm polling.
Description: GitHub webhook integration

Now, we need to go to GitHub > Repo “react-django-demo-app” > Settings > Webhooks.
Add the following details,
Payload URL: http://<public_ip_of_ec2>:8080/github-webhook/
Content Type: application/json
Which event would you like to trigger this webhook?
Just the push event.
Active: True
Click on “Add Webhook”.

Now, Save the configured project.
Do some changes in the code and push to GitHub, this will automatically run a pipeline, and the new code will be Live.

the above console output is directly pushed from github "One-Click-Deployment"
Declarative pipeline:
Enter a new item and name it and chose the option of pipeline.

Goto Jenkins Dashboard and Click on “New Item”
· Name: simple-declarative
· Select: Pipeline
Description: This is a demo pipeline project.

When you declare and write every steps in a pipline is known as declarative pipeline. Above pipeline is a basic example.
Now build it the container will run. Follow the above steps for web hooks and docker-compose for one click deployment.



Get Connected:
If you have any suggestion about this post feel free to let me know and be updated on my blog in the following ways:
#TrainWithShubham #DevOps #chatgpt #AI #devops #devopsengineer #devops2023 #devopscommunity #devopslife #devopsnotes #DevOpsGuys #DevOpsHandbook #devopsinuk #shellscript #linux